搜索:Gin
Gin 搜索结果

pinia状态管理自动持久化
Pinia 是 Vue3 推荐的替代 Vuex 的状态管理存储库,它允许您跨组件/页面共享状态,以往实现持久化需要手动 localStorage ,这次借助 pinia 的一个插件 pinia-plugin-persistedstate 实现状态自动持久化。
Web前端 09/22,2023

Nginx开启资源压缩模块gzip
如果一个静态资源的Size越小,那么自然传输速度会更快,同时也会更节省带宽,因此我们在部署项目时,也可以通过Nginx对于静态资源实现压缩传输,一方面可以节省带宽资源,第二方面也可以加快响应速度并提升系统整体吞吐。
运维技术 03/30,2023

Dockerfile构建PHP,Nginx,Composer,lnmp环境
之前有介绍过使用官方镜像构建php环境,多个容器相关联,虽然能达到效果,但是效率却降低了一半,如果需要在多台服务器上构建环境,都需要重复去pull镜像,运行关联容器,为了方便克隆,我试着写了个简单的dockerfile,包括了php、nginx、git以及composer基础环境。
运维技术 12/15,2019

Docker搭建PHP/Nginx/MySQL/Composer环境
一、安装PHP: #PHP镜像 docker pull php:7.2-fpm #PHP容器,监听9000端口,映射主机项目目录/data/www docker run --name php -d -p 9000:9000 -v /data/www:/www php:7.2-fpm 二、安装Nginx docker pull nginx docker r
后端开发 05/12,2019

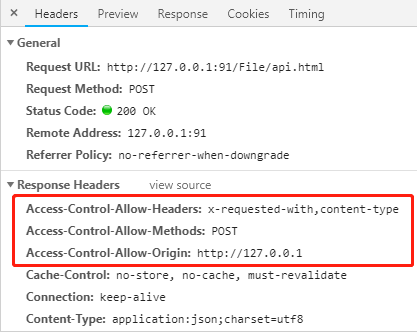
CORS Access-Control-Allow-Origin解决跨域的问题
浏览器跨域是我们在开发过程中经常遇到的问题,常用的方法有jsonp,但jsonp只支持get方式,我们可以使用CORS解决浏览器跨域的问题。 照网上的方法,在PHP代码里面设置头消息,我用的是ThinkPHP框架,写在了action里面,但仍旧报跨域错误。 header('content-type:application:json;charset=utf8'); head
后端开发 09/10,2018
