介绍
如果一个静态资源的Size越小,那么自然传输速度会更快,同时也会更节省带宽,因此我们在部署项目时,也可以通过Nginx对于静态资源实现压缩传输,一方面可以节省带宽资源,第二方面也可以加快响应速度并提升系统整体吞吐。
在 Nginx 也提供了三个支持资源压缩的模块 ngx_http_gzip_module、 ngx_http_gzip_static_module 、ngx_http_gunzip_module ,其中 ngx_http_gzip_module 属于内置模块,代表着可以直接使用该模块下的一些压缩指令,后续的资源压缩操作都基于该模块,先来看看压缩配置的一些参数/指令。
| 参数项 | 释义 | 参数值 |
|---|---|---|
| gzip | 开启或关闭压缩机制 | on/off |
| gzip_types | 根据文件类型选择性开启压缩机制 | image/png text/cs5… |
| gzip_comp_level | 用于设置压缩级别,级别越高越耗时 | 1~9(越高压缩效果越好,资源消耗也越大) |
| gzip_vary | 设置是否携带Vary:Accept-Encoding头域的响应头部 | on/off |
| gzip_buffers | 设置处理压缩请求的缓冲区数量和大小 | 数量大小,如16 8k |
| gzip_disable | 针对不同客户端的请求来设置是否开启压缩 | 如.Chrome. |
| gzip_http_version | 指定压缩响应所需要的最低HTTP请求版本 | 如1.1 |
| gzip_min_length | 设置触发压缩的文件最低大小 | 如512k |
| gzip_proxied | 对于后端服务器的响应结果是否开启压缩 | off、expired、no-cache…… |
用法
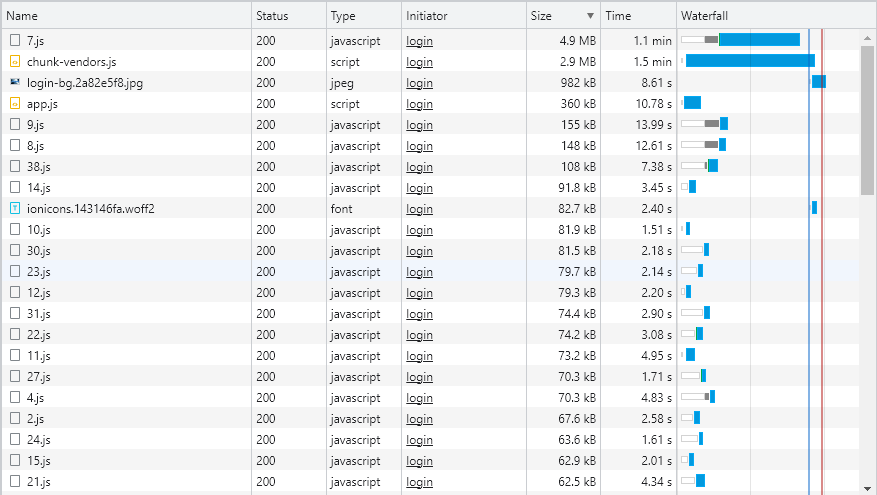
以下是一个网站开启 gzip 资源压缩之前的效果,可见资源很大,加载时间也很长。

开启gzip
vim /user/local/nginx/conf/nginx.conf
http{
# 开启压缩机制
gzip on;
# 指定会被压缩的文件类型(也可自己配置其他类型)
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
# 设置压缩级别,越高资源消耗越大,但压缩效果越好
gzip_comp_level 5;
# 在头部中添加Vary: Accept-Encoding(建议开启)
gzip_vary on;
# 处理压缩请求的缓冲区数量和大小
gzip_buffers 16 8k;
# 对于不支持压缩功能的客户端请求不开启压缩机制
gzip_disable "MSIE [1-6]\."; # 低版本的IE浏览器不支持压缩
# 设置压缩响应所支持的HTTP最低版本
gzip_http_version 1.1;
# 设置触发压缩的最小阈值
gzip_min_length 5k;
# 关闭对后端服务器的响应结果进行压缩
gzip_proxied off;
}
重启nginx
# 验证nginx配置语法是否有误
nginx -t
# 重启nginx
nginx -s reload
效果
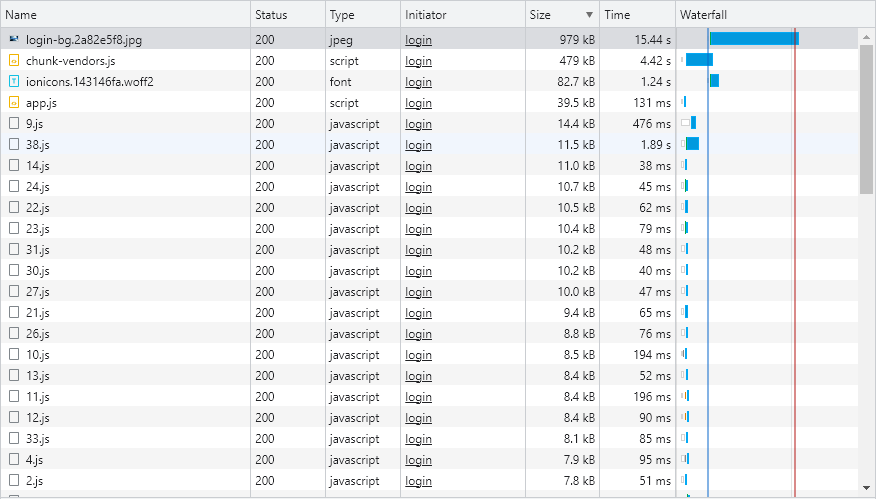
可见资源已小了很多,速度也有了明显的提升。

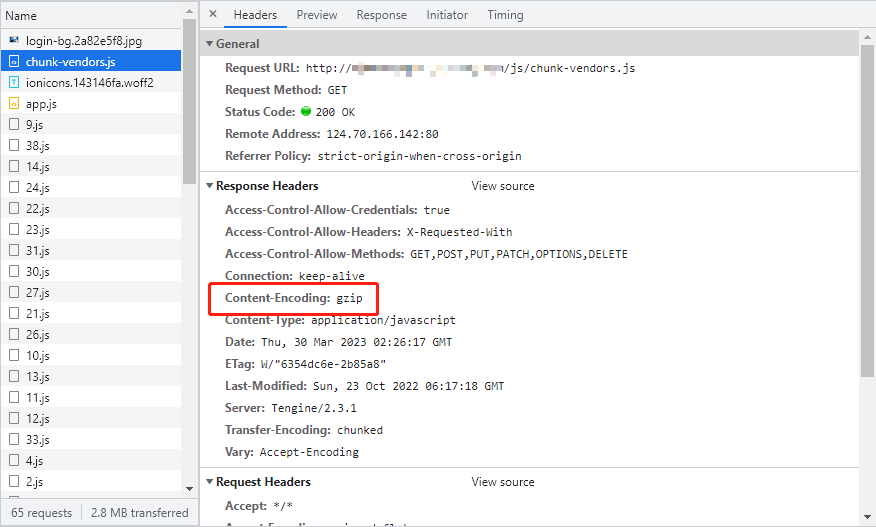
出现 Content-Encoding: gzip 说明该资源已使用 gzip 资源压缩

结语
gzip_proxied 选项
| 参数值 | 说明 |
|---|---|
| off | 关闭Nginx对后台服务器的响应结果进行压缩 |
| expired | 如果响应头中包含Expires信息,则开启压缩 |
| no-cache | 如果响应头中包含Cache-Control:no-cache信息,则开启压缩 |
| no-store | 如果响应头中包含Cache-Control:no-store信息,则开启压缩 |
| private | 如果响应头中包含Cache-Control:private信息,则开启压缩 |
| no_last_modified | 如果响应头中不包含Last-Modified信息,则开启压缩 |
| no_etag | 如果响应头中不包含ETag信息,则开启压缩 |
| auth | 如果响应头中包含Authorization信息,则开启压缩 |
| any | 无条件对后端的响应结果开启压缩机制 |
注意:
图片、视频类似的二进制资源文件,会默认开启压缩机制,因此一般无需再次开启压缩。