浏览器跨域是我们在开发过程中经常遇到的问题,常用的方法有jsonp,但jsonp只支持get方式,我们可以使用CORS解决浏览器跨域的问题。
照网上的方法,在PHP代码里面设置头消息,我用的是ThinkPHP框架,写在了action里面,但仍旧报跨域错误。
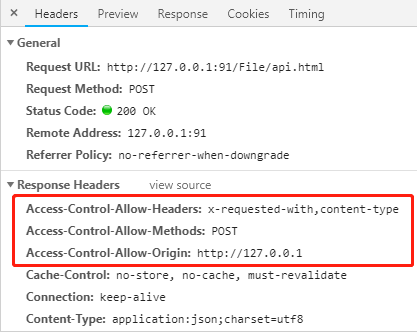
header('content-type:application:json;charset=utf8');
header("Access-Control-Allow-Origin:http://127.0.0.1");//允许访问的域名
header('Access-Control-Allow-Methods:POST');//跨域请求方式
header('Access-Control-Allow-Headers:x-requested-with,content-type');
后来,我把它放到class之前,命名空间之后,便解决了使用CORS浏览器跨域的问题。