搜索:跨域
跨域 搜索结果

解决Vue跨域的问题
如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器。这个问题可以通过 vue.config.js 中的 devServer.proxy 选项来配置。`vue` 请求后端,涉及到跨域问题,vue按照官方文档正确设置了代理,axios请求中地址也正确配置,但发现报了一个错:Proxy error: Could not proxy request
Web前端 03/08,2020

CORS Access-Control-Allow-Origin解决跨域的问题
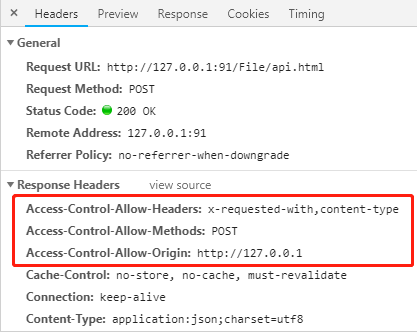
浏览器跨域是我们在开发过程中经常遇到的问题,常用的方法有jsonp,但jsonp只支持get方式,我们可以使用CORS解决浏览器跨域的问题。 照网上的方法,在PHP代码里面设置头消息,我用的是ThinkPHP框架,写在了action里面,但仍旧报跨域错误。 header('content-type:application:json;charset=utf8'); head
后端开发 09/10,2018