如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器。这个问题可以通过 vue.config.js 中的 devServer.proxy 选项来配置。
vue 请求后端,涉及到跨域问题,我后端用的是 swoft 框架,监听18306端口,前端 vue 监听8080端口。
在 swoft 中新增一个跨域中间件:
<?php declare(strict_types=1);
namespace App\Http\Middleware;
use Psr\Http\Message\ResponseInterface;
use Psr\Http\Message\ServerRequestInterface;
use Psr\Http\Server\RequestHandlerInterface;
use Swoft\Bean\Annotation\Mapping\Bean;
use Swoft\Context\Context;
use Swoft\Http\Server\Contract\MiddlewareInterface;
/**
* @Bean()
*/
class CorsMiddleware implements MiddlewareInterface
{
/**
* Process an incoming server request.
* @param ServerRequestInterface $request
* @param RequestHandlerInterface $handler
* @return ResponseInterface
* @inheritdoc
*/
public function process(ServerRequestInterface $request, RequestHandlerInterface $handler): ResponseInterface
{
if ('OPTIONS' === $request->getMethod()) {
$response = Context::mustGet()->getResponse();
return $this->configResponse($response);
}
$response = $handler->handle($request);
return $this->configResponse($response);
}
private function configResponse(ResponseInterface $response)
{
return $response
->withHeader('Access-Control-Allow-Origin', '*')
->withHeader('Access-Control-Allow-Headers', 'X-Requested-With, Content-Type, Accept, Origin, Authorization')
->withHeader('Access-Control-Allow-Credentials', true)
->withHeader('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE, PATCH, OPTIONS');
}
}
注册全局中间件,配置文件: app/bean.php:
'httpDispatcher' => [
// Add global http middleware
'middlewares' => [
\App\Http\Middleware\CorsMiddleware::class
],
],
vue 设置代理,配置文件: vue.config.js:
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://127.0.0.1:18306',
// ws: true,
changeOrigin: true
}
}
}
}
axios 请求:
this.$axios.post('api/user/login', values).then(res => {
console.log(res)
})
结果报了一个跨域错误:
Proxy error: Could not proxy request

查询了官方文档,也在网上查询了很久,始终没有答案,最后发现,这是犯了一个低级的错误,我的环境是在 docker 下,docker 下容器之间通信,需要使用容器分配的虚拟ip地址,然后修改 vue.config.js 配置文件:
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://172.17.0.3:18306',
// ws: true,
changeOrigin: true
}
}
}
}
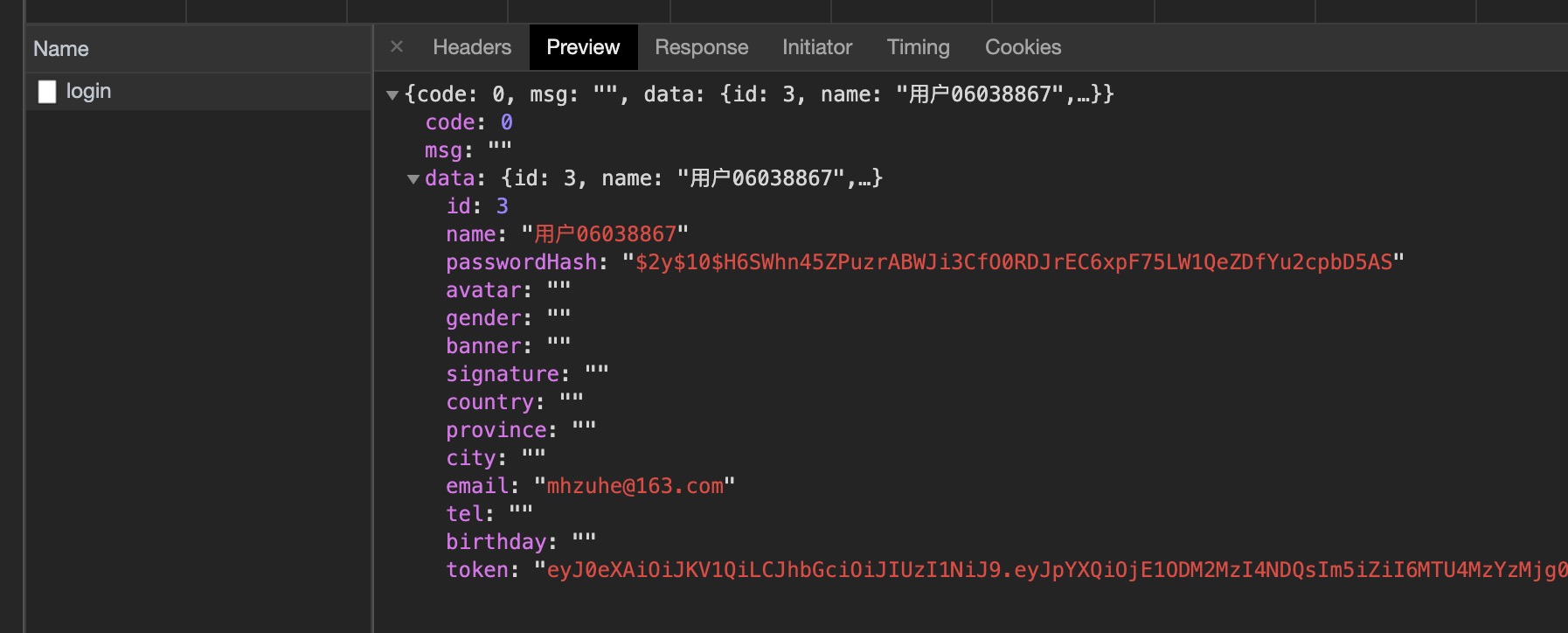
最后成功了: