搜索:web前端
web前端 搜索结果

Vue解决audio音乐不能播放的问题
最近刚开始学Vue.js,感觉上手挺容易的,就用Vue写了个小demo---音乐播放器,代码量比js少了好多。 Html: <audio :src="'./music/'+music_src" id="audio"></audio> audio标签的src是用vue动态绑定的: var audio = document.getEleme
Web前端 09/13,2018

javascript禁用链接跳转等默认动作
举一个简单的例子。 比如,有一个链接,你要在这个链接跳转前执行一些其他操作,显然,我们能想到给它添加一个单击(onclick)事件,然后执行其他的一些操作,但是你会发现,你所定义的单击事件里的操作并没有执行,而直接进行了页面跳转。那这样,我们就应该先要禁用它的链接,然后执行自定义的操作,再进行跳转或执行其他操作,那么,我们该如何禁用链接,禁用它的默认动作呢?这个问题,我们在开发中
Web前端 08/22,2017

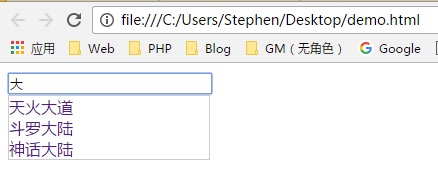
实现一个带搜索的下拉选择框
带搜索的下拉选择框,其实现成的框架并不少,很多框架的下拉选择框,虽自带ajax搜索,但是在下拉列表的时候,要展示所有数据,在开发的时候,问题来了,如果下拉选择框的数据很多,有几百条怎么办?难道我们要几百条数据全部展示到下拉框?这种体验效果自然很差,然后就想到了自己做一个简单的下拉选择框,会简单很多,也方便使用。 我在例子中,默认只展示5条,数据也小于10条,当然可以自己改,这只是
Web前端 04/07,2017

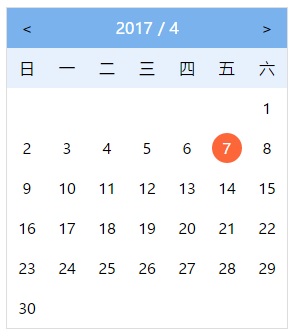
用javascript实现一个简单的日历
有些时候我们翻看别人的博客的时候,会发现有一个日历面板,可以点击左右按钮查看上下个月的日历,那么这是怎么实现的呢?其实并不难,主要就是用javascript的date()方法。 先看效果图: 具体代码: html <div class="box"> <div class="date">
Web前端 04/07,2017