带搜索的下拉选择框,其实现成的框架并不少,很多框架的下拉选择框,虽自带ajax搜索,但是在下拉列表的时候,要展示所有数据,在开发的时候,问题来了,如果下拉选择框的数据很多,有几百条怎么办?难道我们要几百条数据全部展示到下拉框?这种体验效果自然很差,然后就想到了自己做一个简单的下拉选择框,会简单很多,也方便使用。
我在例子中,默认只展示5条,数据也小于10条,当然可以自己改,这只是例子而已。
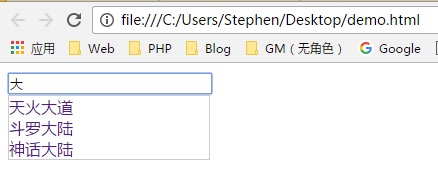
效果图:

具体代码
html
<div class="form">
<div class="demo">
<input type="text" name="" class="text">
<div class="box">
<ul class="list">
</ul>
</div>
</div>
</div>CSS样式
.form{width: 200px;}
.demo{width: 100%;position: relative;}
.demo input,.box,select{width: 100%;}
.box{display: none;position: absolute;top:24px;border: 1px solid #CCC;background: #FFF;}
ul{list-style: none;margin: 0;padding: 0;}
ul li a{display: block;text-decoration: none;}
ul li a:hover{background: #CCC;}<script type="text/javascript">
var str = {"11":{"serverid":"11","servername":"天火大道"},"22":{"serverid":"22","servername":"兵界之王"},"33":{"serverid":"33","servername":"斗罗大陆"},"44":{"serverid":"44","servername":"家庭教师"},"55":{"serverid":"55","servername":"兽人战争"},"66":{"serverid":"66","servername":"神话大陆"}};
$(".demo input").click(function(){
var key = $(this).val();
if(key != ""){
searchKey(key);
$(".demo .box").show();
}else{
searchKey(null);
$(".demo .box").toggle();
}
})
$(".list").delegate("a","click",function(){
var text = $(this).text();
$(".demo .text").val(text);
$(".box").hide();
})
$('.text').bind('input propertychange', function() {
var keyword = $(this).val();
if(keyword!=null){
searchKey(keyword)
}
});
var searchKey = function(keyword){
$(".list").empty();
if(keyword == null || keyword == ""){
var i=1;
$.each(str,function(k,v){
if(i<=5){
$(".list").append("<li><a href='#'>"+v.servername+"</a></li>");
i++;
}
})
}else{
$.each(str, function(k,v){
var server = v.servername;
if(server.indexOf(keyword)>=0){
$(".list").append("<li><a href='#'>"+v.servername+"</a></li>");
}
})
}
}
</script>这只是一个简单的带联想搜索的下拉选择框,有欠缺的地方,欢迎提出来,大家可以自行优化。
在数据量大的时候,我们仅展示几条数据,但搜索的时候,是在所有json串中搜索,而不像大部分框架那样,只能在select的option中去搜索。当然,如果搜索出来的数据也很多的话,我们可以加个判断限制(比如说,也只显示几条数据),请自行添加,剩下的,就只是很小的一些优化,和样式调整。