搜索:ajax
ajax 搜索结果

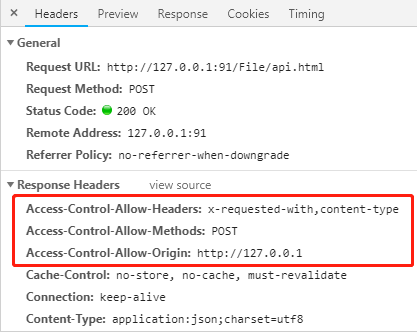
CORS Access-Control-Allow-Origin解决跨域的问题
浏览器跨域是我们在开发过程中经常遇到的问题,常用的方法有jsonp,但jsonp只支持get方式,我们可以使用CORS解决浏览器跨域的问题。 照网上的方法,在PHP代码里面设置头消息,我用的是ThinkPHP框架,写在了action里面,但仍旧报跨域错误。 header('content-type:application:json;charset=utf8'); head
后端开发 09/10,2018

ajax异步请求不能赋值
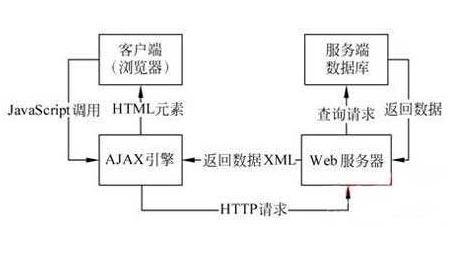
在一个ajax请求中,已经获取到回调值,然后给一个外部变量赋值为空,这是什么原因呢?我们先要了解异步和同步的区别。 同步:ajax请求结束后执行后面的操作 异步:ajax和后面的操作异步执行,ajax请求还没执行完,就已经执行了后面的操作 显然,回调值是在ajax请求(success)之后赋值的。 var temp; $.ajax
Web前端 08/16,2017