Web前端

ajax异步请求不能赋值
在一个ajax请求中,已经获取到回调值,然后给一个外部变量赋值为空,这是什么原因呢?我们先要了解异步和同步的区别。 同步:ajax请求结束后执行后面的操作 异步:ajax和后面的操作异步执行,ajax请求还没执行完,就已经执行了后面的操作 显然,回调值是在ajax请求(success)之后赋值的。 var temp; $.ajax
Web前端 08/16,2017

javascript本地分页
注意:本地分页适用于数据量小的地方,如果数据量大,不建议使用本地分页 var iTable = document.getElementById("iTable"); var rows = iTable.rows.length; var pageSize = 3;//每页显示条数 var pageNum = 0;//总页数 var current = 1; i
Web前端 08/16,2017

HTML5实现大文件分片上传
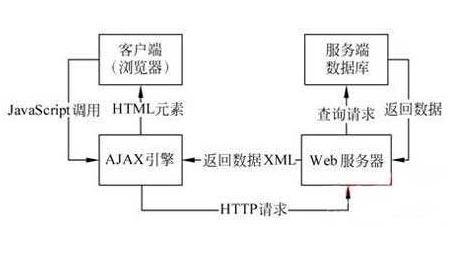
在网页中直接上传大文件一直是个比较头疼的问题,一是上传时间长,中途一旦出错会导致前功尽弃;二是服务端配置复杂,要考虑接收超大表单和超时问题,如果是托管主机没准还改不了配置,默认只能接收小于4MB的附件。 比较理想的方案是能够把大文件分片,一片一片的传到服务端,再由服务端合并。这么做的好处在于一旦上传失败只是损失一个分片而已,不用整个文件重传,而且每个分片的大小可以控制在4MB以
Web前端 08/16,2017

实现一个带搜索的下拉选择框
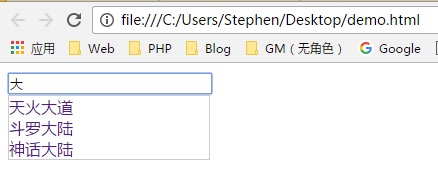
带搜索的下拉选择框,其实现成的框架并不少,很多框架的下拉选择框,虽自带ajax搜索,但是在下拉列表的时候,要展示所有数据,在开发的时候,问题来了,如果下拉选择框的数据很多,有几百条怎么办?难道我们要几百条数据全部展示到下拉框?这种体验效果自然很差,然后就想到了自己做一个简单的下拉选择框,会简单很多,也方便使用。 我在例子中,默认只展示5条,数据也小于10条,当然可以自己改,这只是
Web前端 04/07,2017

用javascript实现一个简单的日历
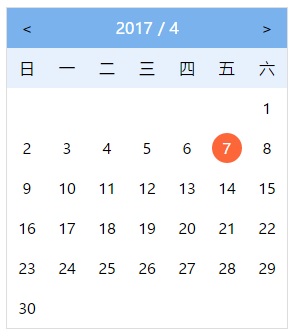
有些时候我们翻看别人的博客的时候,会发现有一个日历面板,可以点击左右按钮查看上下个月的日历,那么这是怎么实现的呢?其实并不难,主要就是用javascript的date()方法。 先看效果图: 具体代码: html <div class="box"> <div class="date">
Web前端 04/07,2017

jQuery插件DataTables环境搭建及简单使用
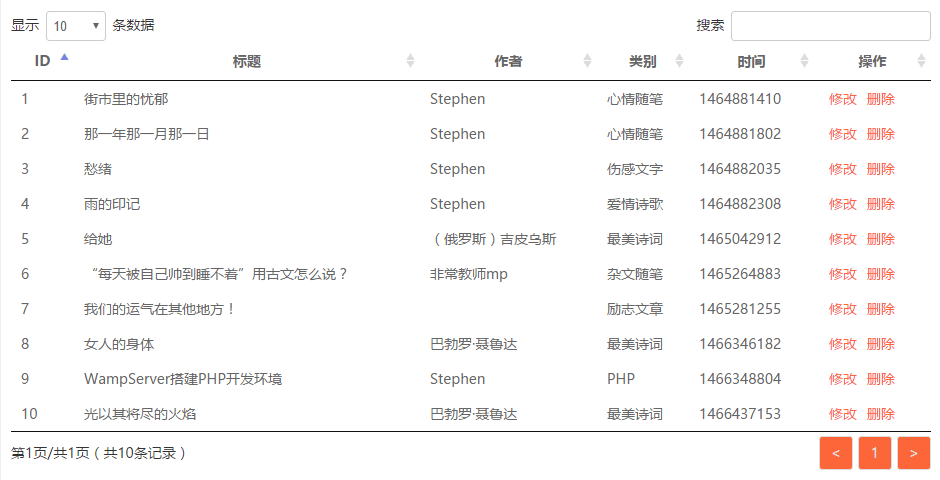
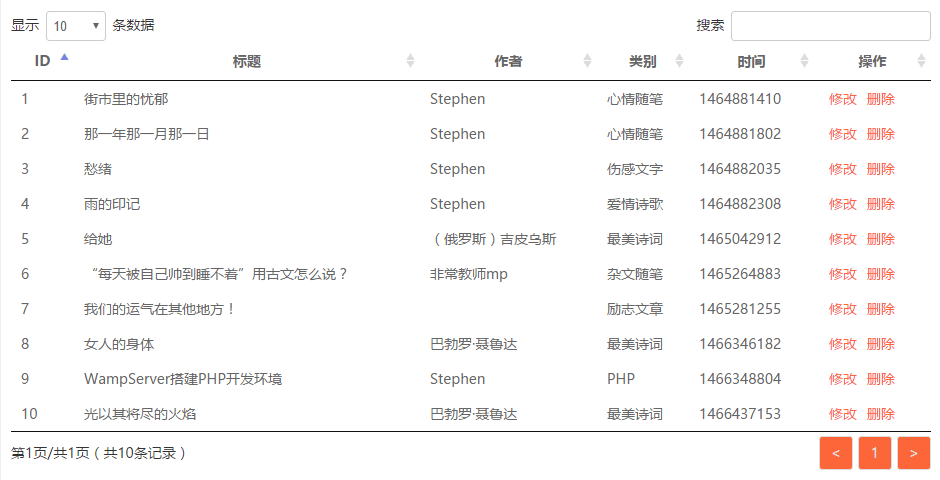
之前我已经简单介绍了这款插件,我把此类文章归类为“Web前端”,不是很正确,这款神奇的插件不仅支持客户端,也支持服务器端。通过ajax向服务器请求json数据,并展示到表格中。下面我们就来简单使用一下。 搭建环境 1.下载DataTables插件,下载地址:http://datatables.club/ 2.下载完成后,我们只需要media文件夹下的 c
Web前端 07/28,2016

最好用最强大的一款表格插件--DataTables
Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。
Web前端 06/22,2016