技术分享

PHP两行代码实现更简便的二维数组排序
百度搜索PHP二位数组排序,得到的方法,千篇一律,都是使用array_multisort方法排序,这个方法是先将需要排序的字段放在一个一维数组里面,然后再使用array_multisort进行排序,但其实PHP有一种更简单的方法,可以对二位数组进行排序: usort($list, function($a, $b){ return strcmp($a['created']
后端开发 09/10,2018

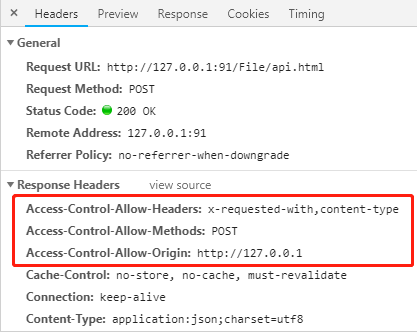
CORS Access-Control-Allow-Origin解决跨域的问题
浏览器跨域是我们在开发过程中经常遇到的问题,常用的方法有jsonp,但jsonp只支持get方式,我们可以使用CORS解决浏览器跨域的问题。 照网上的方法,在PHP代码里面设置头消息,我用的是ThinkPHP框架,写在了action里面,但仍旧报跨域错误。 header('content-type:application:json;charset=utf8'); head
后端开发 09/10,2018

win10安装Ubuntu子系统
平时在开发学习中,经常会接触到Linux系统,需要在Linux系统中搭建环境,但我们总不能把自己的电脑重装为Linux,或者买一台服务器来学习,这样的代价是很昂贵的,我们可以在windows系统下使用虚拟机,不过启动虚拟机是比较耗内存的,但好在win10下包含了Linux子系统,我们可以不用安装VMware或者VirtualBox,就可以在win10下跑Linux了,不过,目前支持Ubunt
运维技术 09/08,2018

Linux下PHP Redis扩展安装
一、安装 phpize 和 php-config yum install php-devel 安装后可用 which phpize 和 which php-config 查看安装的路径 二、下载 phpredis wget https://github.com/phpredis/phpredis/archive/develop.zip 三、扩展安装
后端开发 06/05,2018

CDN加速后无法接收GET参数
很久没更新博客了,直到昨天狮小金在博客留言时,发现使用QQ和微博登陆博客,现在我就写写是如何解决这个问题的。 经调试,发现是在QQ登陆回调时,无法接收GET过来的code参数,最开始以为是路由配置问题,在那修改了很久也没成功,后来仔细追溯,路由配置从博客上线就没修改过,好像是在博客开启HTTPS后出现的问题吧,目前博客使用的是阿里云的虚拟主机(已购买独立服务器,后会迁移),和免费
运维技术 03/28,2018

网站如何使用Google两步验证
什么是两步验证? 谷歌两步验证是Google的一种开源技术,给网站提供额外的保护,每次登录账户时,在登录后需要输入Google Authenticator给你生成的6位验证码。 怎么使用? 用法很简单,只需要几行代码就可以轻松实现两步验证 <?php require_once './GoogleAuthenticator.php';
后端开发 01/05,2018

微信小程序插件wxParse解析处理HTML代码
由于微信小程序不支持HTML代码,但我们存在服务器中的文章内容的代码都是HTML的,当我们在微信小程序上,从服务器取出的HTML数据,又如何在小程序中显示呢?这需要一个插件wxParse。 使用方法: 1.下载wxParse插件:https://github.com/icindy/wxParse,下载后解压到小程序根目录。 2.在需要显示文章内容的wxml
Web前端 10/23,2017

微信小程序实现上拉加载更多
微信小程序当页面滑到底部,如何上拉加载更多数据,我们需要用onReachBottom方法实现,当滑动到底部,页码+1请求服务器,并设置数据。 var pageNum = 1;//页码 Page({ data:{ loadMoreText: '加载更多',//底部文字 list: [] }, onLoad:funct
Web前端 10/23,2017

Yii2 ActiveForm使用方法及样式修改
\yii\widgets\ActiveForm类提供了Bootstrap3的表单域,但在Yii2默认表单控件中,它的样式就没有那么美观了,那我们怎么在不修改其表单方法下,修改表单的样式呢?我们可以在ActiveForm::begin中给他一个模板参数“template”,就可以直接修改了表单样式。 <?php $form = ActiveForm::begin([ '
后端开发 09/28,2017

Yii2使用gii生成代码
gii可谓是Yii2中一个神奇的扩展,可以快速帮你生成Model类、CRUD、Module模块、Form表单等,可以在开发上节约很大的时间。 1、在 config/web.php 中配置 if (YII_ENV_DEV) { $config['bootstrap'][] = 'gii'; $config['modules']['gii'] = 'yiig
后端开发 09/25,2017

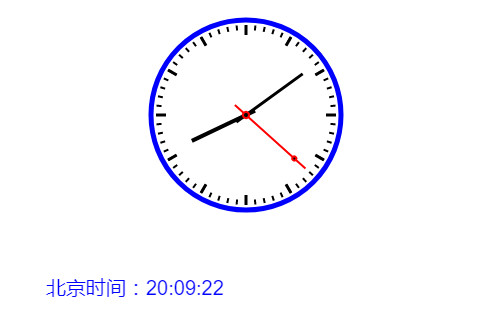
Html5 Canvas绘制时钟
用H5绘制一个模拟时钟,效果图: html <canvas id="clock" width="500px" height="500px" style="background-color:#fff">您的浏览器版本不支持!</canvas> javascript <script> var clock=
Web前端 09/24,2017

表格头部固定和表格列固定
我不是前端大神,只是偶尔在开发系统时,需要用到表格。如果表格只需要单独的用来展现数据,那就很简单了,那如果需要实现复杂的样式呢?比如说表头固定,当网页滚动的时候,表头自动固定到网页顶部,这样很客观的展现了每列的内容。 表头固定和列固定,需要用到jQuery DataTables(我不是前端大神,就懒一点,用下框架,偶尔用下框架,开发时间也节省了嘛,嘿嘿 ^_^),没错,又是我前面
Web前端 09/24,2017