介绍
Astro 是集多功能于一体的 Web 框架,用于构建快速、以内容为中心的网站,可集成Vue、React、Tailwind、Svelte等多种前端框架,可快速构建个人博客、文档网站和公司官网等内容网站
Astro可以像其他框架一样优化您的网站。利用Astro独特的零js前端架构,以更好的SEO解锁更高的转化率。

特性
- 组件群岛: 用于构建更快网站的新 web 架构。
- 服务器优先的 API 设计: 从用户设备上去除高成本的 Hydration。
- 默认零 JS: 没有 JavaScript 运行时开销来减慢你的速度。
- 边缘就绪: 在任何地方部署,甚至像 Deno 或 Cloudflare 这样的全球边缘运行时。
- 可定制: Tailwind, MDX 和 100 多个其他集成可供选择。
- 不依赖特定 UI: 支持 React, Preact, Svelte, Vue, Solid, Lit 等等。
服务端渲染
Astro 尽可能利用服务器渲染而不是客户端渲染。 这与传统服务器端框架(PHP、WordPress、Laravel、Ruby on Rails等)使用的方法相同,您不需要学习第二种服务端语言。 Astro 仍然使用 HTML、CSS和JavaScript(或TypeScript)。
这种方法与其他现代 JavaScript Web框架 形成鲜明对比,如 Next.JS、SvelteKit、Nuxt、Remix 等。这些框架需要整个网站的客户端和服务器端渲染,以解决性能问题,这种方法被称为单页应用程序(SPA), 与 Astro 的多页应用程序(MPA) 方式形成鲜明对比。
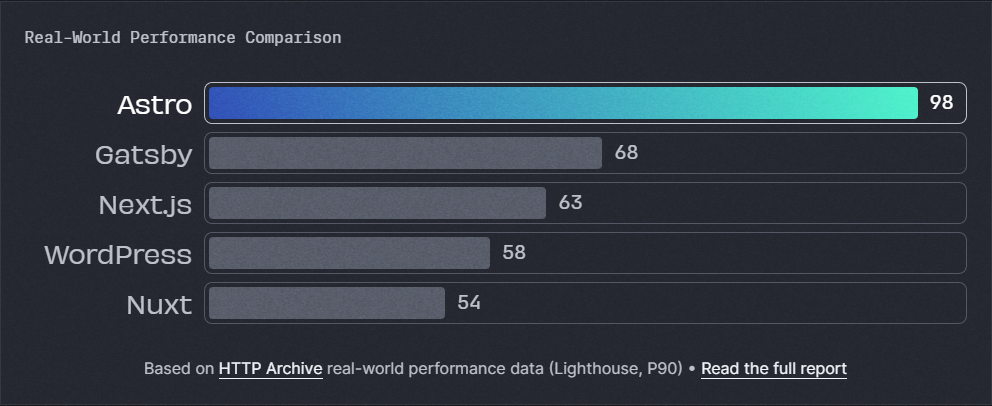
高性能
在许多 Web框架 中,在开发过程中很容易构建一个看起来很棒的网站,但是在部署后加载速度会非常慢。JavaScript 通常是罪魁祸首,因为用户的手机和低功耗设备很少能与开发人员的电脑速度相匹配。
Astro 的魔力在于它如何将上述两个值(内容焦点于服务器优先的MPA架构)相结合,以做出权衡并提供其他框架无法实现的功能。结果是每个网站都有开箱即用令人惊叹的Web性能。
使用 Astro 构建几乎不可能缓慢的网站。与使用最受欢迎的 React Web框架 构建相同的网站进行比较,Astro 网站的加载速度快40%,JavaScript减少90% 。
安装
安装Astro
# npm
npm create astro@latest
# pnpm
pnpm create astro@latest
# yarn
yarn create astro
通过 create astro 将为你的项目创建一个新的空目录,并安装项目依赖项。
运行Astro
# npm
npm run dev
# pnpm
pnpm run dev
# yarn
yarn run dev
浏览器打开 http://localhost:3000 就可以访问了。
Astro 将实时监听 src 目录文件的更改,因此你在开发过程中进行更改时无需重新启动服务器。
路由
Astro 的路由基于文件,它根据项目的 src/pages 目录中的文件结构来生成你的构建链接。当一个文件被添加到 src/pages 目录中,它将自动基于文件名生成与之对应的路由。
静态路由
src/pages 目录下的 Astro 组件和 Markdown 文件就是你的路由
# 示例:静态路由
src/pages/index.astro -> mysite.com/
src/pages/about.astro -> mysite.com/about
src/pages/about/index.astro -> mysite.com/about
src/pages/about/me.astro -> mysite.com/about/me
src/pages/posts/1.md -> mysite.com/posts/1
动态路由
使用 [] 标记来命名动态路由参数
# 示例:动态路由
src/pages/article/[id].astro -> mysite.com/article/1
src/pages/[name]/info.astro -> mysite.com/about/info
使用 Astro.params 获取参数
示例:src/pages/article/[id].astro
---
const { id } = Astro.params;
---
<p>Post: { id }</p>
Markdown
Markdown 内容通常用于创作长文本内容,例如博客文章和文档。Astro 内置了 Markdown 支持并增加了一些功能,例如在 Markdown 中支持 JavaScript 表达式和 Astro 组件。
使用变量
frontmatter 变量可以直接在 Markdown 中用 frontmatter 对象属性使用。
---
title: Hello World
author: Stephen
createdAt: 2023-03-29
---
# Hello World
This is your first markdown page. It probably isn't styled much, although
Markdown does support **bold** and _italics.
布局
---
layout: ../layout/BlogLayout.astro
title: Hello World
---
# Hello World
导入Markdown
你可以将 Markdown 文件直接导入到你的 Astro 文件中!你可以用 import 导入单个指定页面,也可以使用 Astro.glob() 导入多个指定页面。
导入单个页面
---
import * as About from './site/about.md'
---
<a href={About.url}>
{About.frontmatter.title}
</a>
导入多个页面
---
const blogs = await Astro.glob('./blog/*.md')
---
<ul>
{
blogs.map(blog => (
<li>
<a href={blog.url}>
{blog.frontmatter.title}
</a>
</li>
))
}
</ul>
简单示例
目录结构
src
--- layout
------ BlogLayout.astro # 布局模板文件
--- pages
------ blog # markdown文件
--------- 1.md
--------- 2.md
------ index.astro # 首页
代码示例
pages/index.astro 导入 markdown 文件
---
const posts = await Astro.glob("./blog/*.md");
---
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" type="image/svg+xml" href="/favicon.svg" />
<meta name="viewport" content="width=device-width" />
<meta name="generator" content={Astro.generator} />
<title>Astro</title>
</head>
<body>
<h1>My Blogs</h1>
<ul>
{
posts.map(({ frontmatter, url }) => (
<li><a href={url}>{frontmatter.title}</a></li>
))
}
</ul>
</body>
</html>
layout/BlogLayout.astro 问章详情页布局模板
---
const {content: { title }} = Astro.props
---
<html>
<head>
<title>{title}</title>
</head>
<body>
<div class="container">
<div class="header">
<h1>{title}</h1>
</div>
<div class="content">
<slot />
</div>
</div>
</body>
</html>
<style>
body {
background-color: #f1f1f1;
font-family: "microsoft yahei";
}
.container {
width: 1000px;
margin: 0 auto;
padding: 15px;
background-color: #fff;
}
.header {
text-align: center;
}
</style>
pages/blog/1.md markdown文章
---
layout: "../../layout/BlogLayout.astro"
title: Astro 是什么?
author: Stephen
---
# Astro 是什么?
Astro 是集多功能于一体的 Web 框架,用于构建快速、以内容为中心的网站。
## 主要特性
- **组件群岛: **用于构建更快网站的新 web 架构。
- **服务器优先的 API 设计: **从用户设备上去除高成本的 Hydration。
- **默认零 JS: **没有 JavaScript 运行时开销来减慢你的速度。
- **边缘就绪: **在任何地方部署,甚至像 Deno 或 Cloudflare 这样的全球边缘运行时。
- **可定制: **Tailwind, MDX 和 100 多个其他集成可供选择。
- **不依赖特定 UI: **支持 React, Preact, Svelte, Vue, Solid, Lit 等等。
## 安装
```bash
# npm
npm create astro@latest
# pnpm
pnpm create astro@latest
# yarn
yarn create astro
```
运行
http://localhost:3000

http://localhost:3000/blog/1