相信初学 docker 的同学,都会有一个问题,我们都是用 docker hub 上 pull 一个镜像下来,但一个web项目,我们需要多个容器配合使用,比如一个PHP项目,需要一个 PHP 容器、nginx 容器、mysql 容器等等,那么它们之间如何关联互通呢?
之前有介绍过 Dockerfile ,虽然实现了使用一个容器包含多个服务,但我感觉编写起来稍有点复杂,并且构建比较慢,今天简单介绍下 docker-compose ,并实现php环境。
Compose 作为 Docker 官方编排工具,其重要性不言而喻,它可以让用户编写一个简单的模板文件,快速地创建和管理基于 Docker 容器的应用集群。 docker-compose 的定位是“定义和运行多个 Docker 容器的应用”,在日常工作中,经常会碰到多个容器相互配合来完成某项任务的情况。
docker-compose.yml
version: '2.2'
services:
php:
image: php:7.4-fpm
container_name: php74
restart: always
volumes:
- ~/web:/var/www/html
networks:
csl:
ipv4_address: 172.19.0.2
composer:
image: composer
working_dir: /var/www/html
nginx:
image: nginx
container_name: nginx
restart: always
ports:
- 80:80
- 443:443
volumes:
- ~/docker/nginx/nginx.conf:/etc/nginx/conf.d/default.conf
- ~/web:/var/www/html
networks:
csl:
ipv4_address: 172.19.0.3
mysql:
image: mysql:8
container_name: mysql8
restart: always
environment:
MYSQL_ROOT_PASSWORD: 123456
networks:
csl:
ipv4_address: 172.19.0.4
networks:
csl:
driver: bridge
ipam:
config:
- subnet: 172.19.0.0/16
这个yaml配置比较简单,相信初学docker的同学也一眼能看明白,这里就不做过多赘述了。
nginx.conf:
server {
listen 80;
server_name example.com;
root /var/www/html;
add_header X-Frame-Options "SAMEORIGIN";
add_header X-XSS-Protection "1; mode=block";
add_header X-Content-Type-Options "nosniff";
index index.html index.htm index.php;
charset utf-8;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
error_page 404 /index.php;
location ~ \.php$ {
fastcgi_pass php74:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ /\.(?!well-known).* {
deny all;
}
}
启动项目:
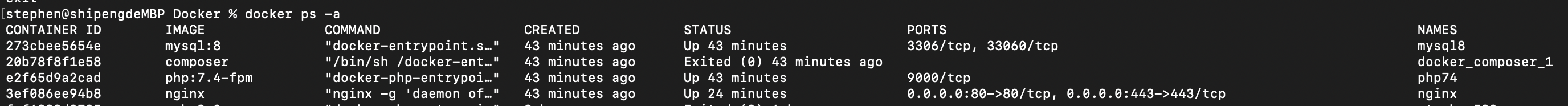
该命令十分强大,它将尝试自动完成包括构建镜像,(重新)创建服务,启动服务,并关联服务相关容器的一系列操作。
docker-compose up -d

最后
最后浏览器直接访问127.0.0.1,查看效果